Research & product framing
Understanding the Grid planning Journey
Before diving into individual screens and features, it was essential to understand the entire grid planning journey electrical engineers go through when managing grid changes.

Journey mapping from A to Z including existing products and new opportunities
Mapping the End-to-End Process
I initiated a comprehensive mapping of the user journey — from the moment a connection request is submitted, to grid simulation, cost estimation, and finally, implementation and commissioning. This helped establish a clear view of how each module in our product suite fits into the full workflow.
Collaboration with Internal and External Stakeholders
To ensure this mapping was accurate and aligned with reality, I:
● conducted internal workshops with product managers, software architects, and the PO
● analyzed feedback from previous research efforts already done by the team
● cross-referenced information with external stakeholders, including client interviews from earlier discovery phases
Strategic Outcome
This journey map became a foundation not just for design, but also for cross-team alignment across products. It allowed us to clearly communicate what problems we were solving and how each module contributes to the bigger picture.

User profiles (personas)

Study of planning process (and plan) stages
Connecting the Ecosystem
While analyzing the end-to-end journey of grid planning, I noticed a key opportunity: different product teams within the company were unknowingly working on different parts of the same process.
Spotting the Opportunity
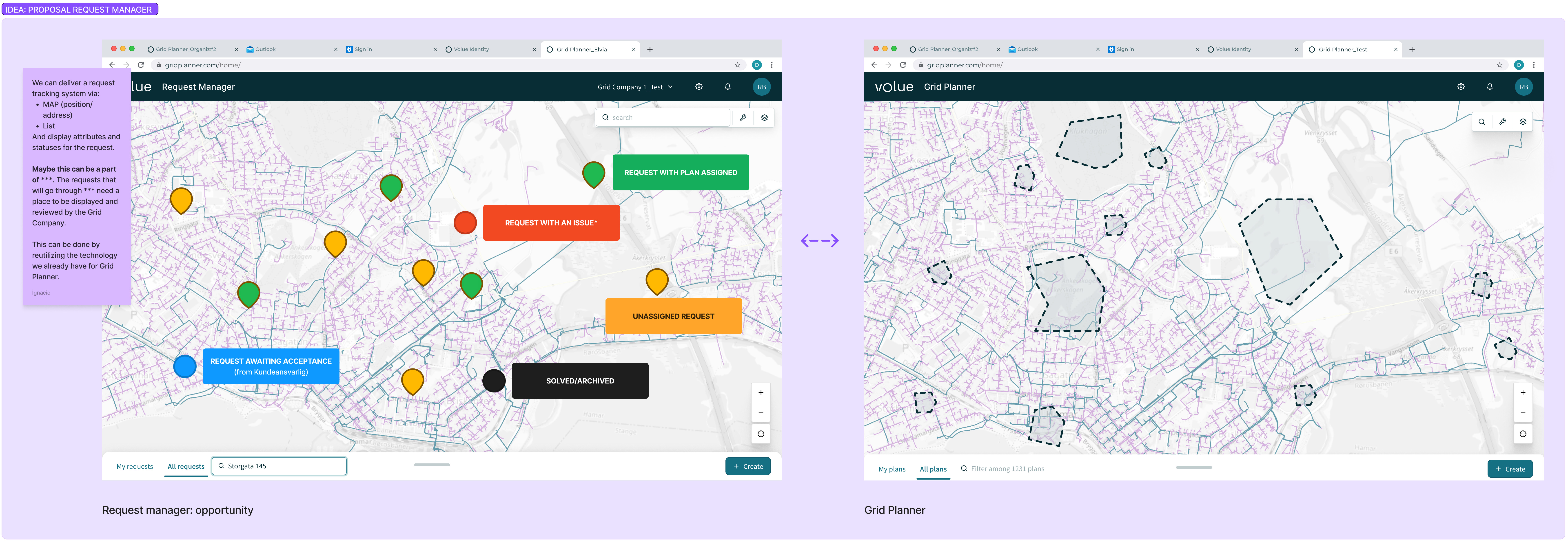
By mapping the workflow — from a grid expansion initiated by the company to a power upgrade request from a private customer — it became clear that a scalable and integrated solution was possible. I realized that my product, Grid Planner, and another team’s tool — designed for end customers to submit requests online — could be strategically connected.

Quick sketch of a proposal for a new application covering other parts of the journey
Bridging Teams
I collaborated closely with the other designer and took the initiative to bring our respective Product Owners together. We highlighted how integrating our tools could streamline communication:
● Customer requests could be submitted online
● These could then appear directly inside Grid Planner for engineers to process — eliminating friction and reducing intermediaries
Result
Although the integration didn’t move forward due to higher-level prioritization, the effort was recognized by both teams. It laid the foundation for future collaboration and demonstrated initiative, strategic thinking, and a systems mindset — all qualities I actively bring into every project.
"I focus on designing for users, while always considering the system they operate within."